Deploying an App
Create a sample application and deploy it with a CI pipeline
Overview
The environment supports end-to-end development and deployment of an application. The instructions below will show you how to do it.
You can create a new app using one of the Starter Kits. These have been created to include all the key components, configuration, and frameworks to get you started on creating the code you need for your solutions. The approach for getting started is exactly the same for an environment based on Kubernetes or Red Hat OpenShift.
Note: The instructions provided below lean heavily on the use of the IGC CLI to both show how the CLI works in context and to streamline the process (the reason for creating the CLI in the first place). However, the use of the CLI is in no way required to use the Cloud-Native Toolkit. If you would prefer to work through these instructions without the use of the CLI, we have provided the equivalent manual steps for each command on the Cloud-Native Toolkit CLI page.
This video demonstrates how to work through the steps to create an application and use a deployment pipeline to install it into your development cluster.
Links
- 1. Log into your Development Cluster from the command line
- 2. Create the development namespace
- 3. Open the Developer Dashboard
- 4. Create your app in Git
- 5. Register the application in a DevOps Pipeline
- 6. View your application pipeline
- 7. View your application artifacts
- 8. Access the running app
- 9. Locate the app in the Web Console
- 10. Clone your code
- 11. Run the application locally
- 12. Test the webhook
Create an application
1. Log into your Development Cluster from the command line
Before starting, make sure you have set up your development tools.
Log into the cluster with icc [cluster name|cluster nickname]
Run oc login $SERVER -u $OCP_USERNAME -p $OCP_PASSWORD
You should now be able to access the OpenShift console:
oc console
2. Create the development namespace
Before getting started, the development namespace/project needs to be created and prepared for the DevOps pipelines. This is something that would typically happen once at the beginning of a project when a development team is formed and assigned to the cluster.
This step copies the common secrets and configMaps that contain the CI/CD configuration from the tools namespace into the development namespace/project. This enables the pipelines to reference the values easily for your project.
oc sync ${DEV_NAMESPACE}
3. Open the Developer Dashboard
The Developer Dashboard makes it easy for you to navigate to the tools, including a section that allows you to select a set of preconfigured Starter Kits that make seeding your development project very easy.
Before starting, open a browser and make sure you are logged into Github. There are two options for how to access the dashboard:
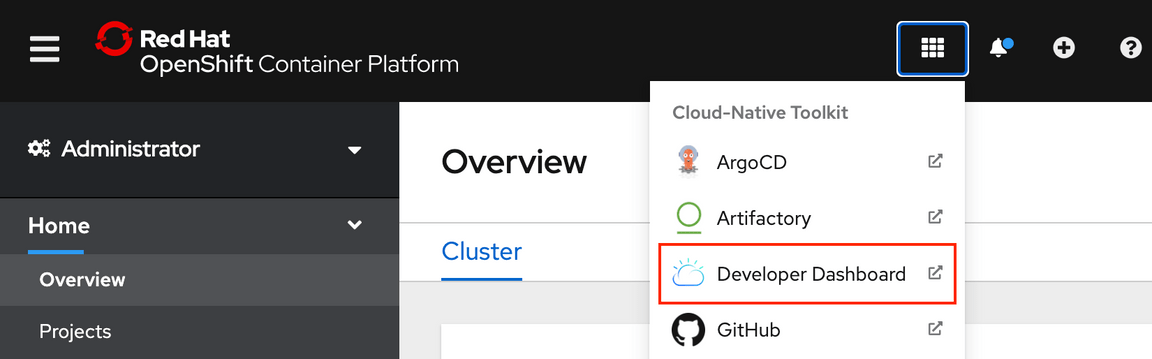
Open the Application Launcher dropdown from the top-right and select Developer Dashboard

oc dashboard
4. Create your app in Git
From the Developer Dashboard, click on Starter Kits tab
Pick one of the templates that is a good architectural fit for your application and the language and framework that you prefer to work with. For your first application, select the Typescript Microservice. This also works well in the Cloud Shell.
Click on a Starter Kit Tile to create your app github repository from the template repository selected. You can also click on the Git Icon to browse the source template repository and click on the Template to create the template.
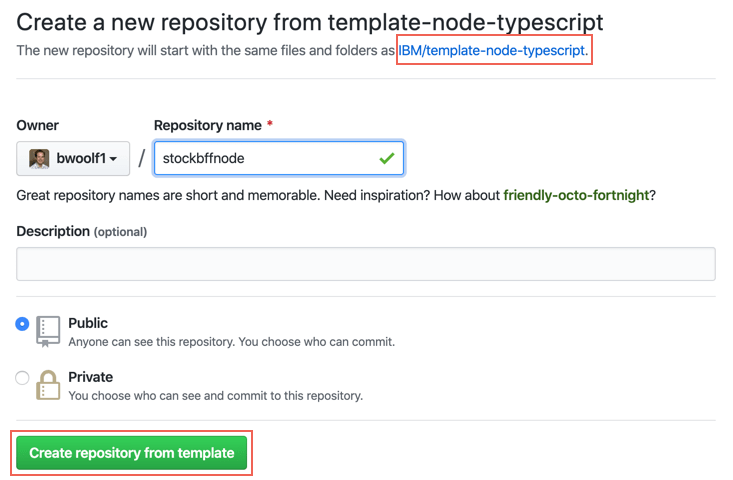
Complete the GitHub create repository from template process.
Owner: Select a valid GitHub organization that you are authorized to create repositories within or the one you were given for the shared cluster (See warning above)
Repository name: Enter a name for your repo. GitHub will help with showing a green tick if it is valid (See warning above)
Description: Describe your app
Press Create repository from template

The new repository will be created in your selected organization.
Create the DevOps pipeline
5. Register the application in a DevOps Pipeline
Open a browser to the Git repository created in the previous step.
Copy the url to the Git repository. For GitHub this is done by pressing the
Codebutton and copying the url provided in theClonesection.Start the process to create a pipeline.
oc pipeline ${GIT_URL}For example:
oc pipeline https://github.com/gct-showcase/inventory-svcFor the deployment of your first app with OpenShift select Tekton as the CI engine.
The first time a pipeline is registered in the namespace, the CLI will ask for a username and Password/Personal Access Token for the Git repository that will be stored in a secret named
git-credentials.Username: Enter your GitHub user id
Personal Access Token: Paste your GitHub personal access token
When registering a
Tektonpipeline, the CLI will attempt to determine the runtime used by the repository that was provided and filter the available pipelines. If only one matches then it will be automatically selected. If it cannot find a match or there is more than one match then you will be prompted to select the pipeline.When registering a
Tektonpipeline, the CLI also reads the available parameters from the pipeline and generates prompts for input. In this case, the option of scanning the built image for vulnerabilities is the only options. The scan is performed by the Vulnerability Advisor if you are using IBM Image Registry or by Trivy if another image registry is used. This scan is performed in “scan” stage of pipeline after “img-release” stage.? scan-image: Enable the pipeline to scan the image for vulnerabilities?(Y/n)To skip the scan, you have type “n” (No).Otherwise, type “y” (Yes) for performing Vulnerability Scanning on the image.
After the pipeline has been created,the command will set up a webhook from the Git host to the pipeline event listener.
Note: if the webhook registration step fails, it is likely because the Git credentials are incorrect or do not have enough permission in the repository.
When the command is completed it will present options for next steps. You can use the Tekton cli commands to inspect the pipeline run that has been created and tail the log and/or navigate to the provided url to see the pipeline running from the OpenShift console.
6. View your application pipeline
The steps to view your registered pipeline will vary based on type of pipeline (Jenkins or Tekton) and container platform version.
Open the OpenShift Web Console
oc consoleOR

From menu on the left switch to the Developer mode
Select dev project that was used for the application pipeline registration
In the left menu, select Pipelines
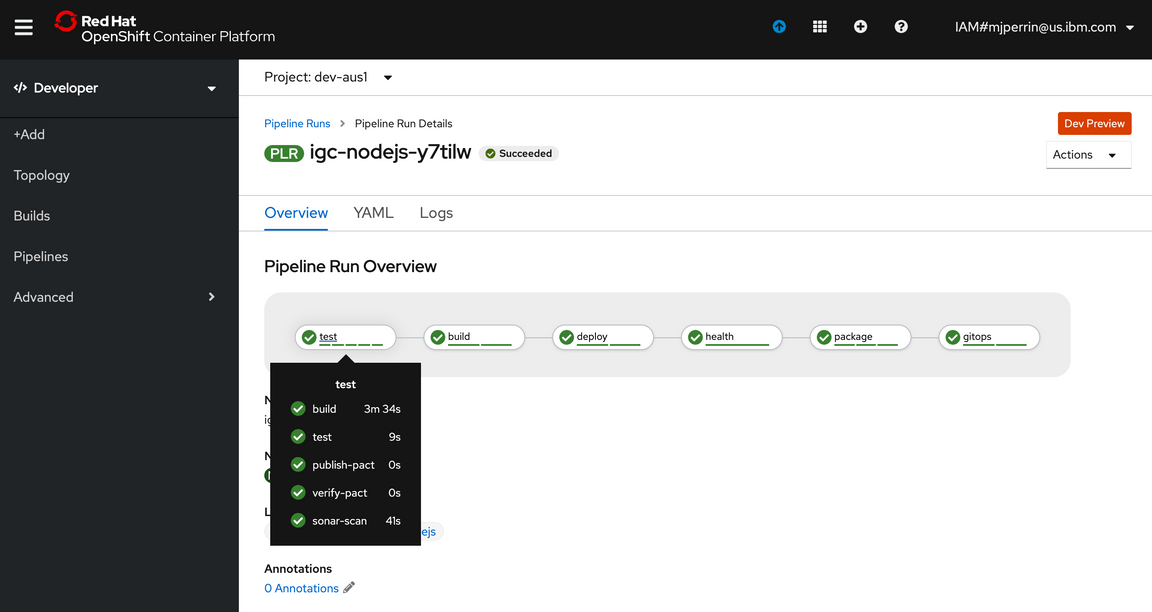
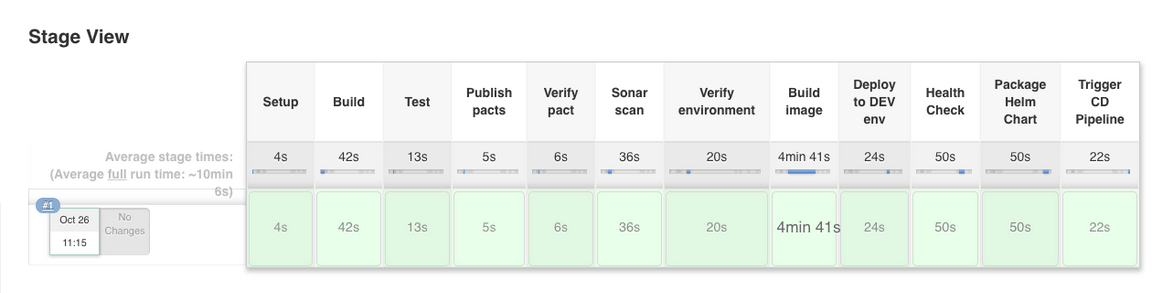
You will see your application DevOps pipeline now starting to build and once completed will look like the image below.

Open the Developer Dashboard
kubectl dashboardSelect the
Tektontile to launch the Tekton UISelect your development project
Open the OpenShift Web Console
oc consoleOR

From the left-hand menu, select
Builds->Build ConfigsSelect your project from the drop-down menu at the top
The registered pipeline should appear in the list
- Run the command
oc dashboardin your terminal to open your Developer Dashboard - Select the Jenkins tool to open the Jenkins dashboard
- Run the command
kubectl credentialsin your terminal to get the list of logins for the tools - Use the Jenkins userid and password to log into the Jenkins dashboard
Wait for the pipeline stages to start building. Once the stages have completed, you will see a view similar to the one below.

7. View your application artifacts
The pipeline built two artifacts for deploying your app:
- Container image — The image registry includes a container image with your app built in
- Helm chart — The artifact repository includes a Helm chart repository that includes a Helm chart for deploying your app
Let’s look at these artifacts in the Toolkit environment.
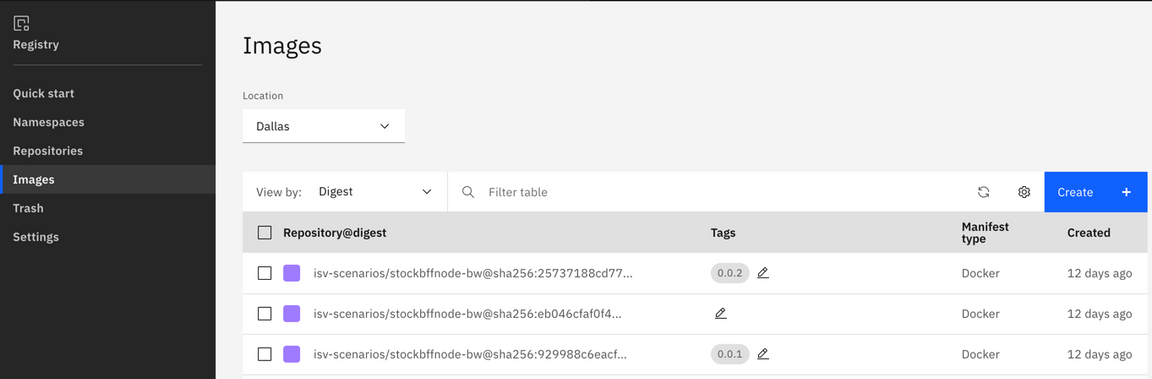
The container image is stored in the IBM Cloud Container Registry:
- From the OpenShift console’s tools menu or from the Developer Dashboard’s tools page, select Image Registry.
- In the image regisry, you’ll see the image the pipeline built for your app, such as
us.icr.io/isv-scenarios/stockbffnode-bwwith a different tag for each build.
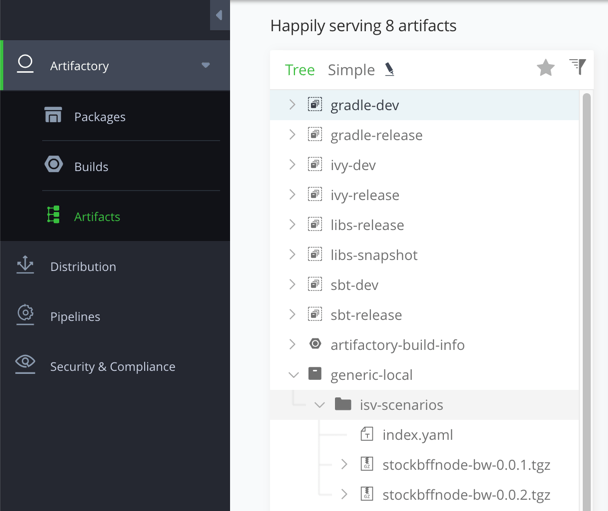
The Helm chart is stored in Artifactory:
- From the OpenShift console’s tools menu or from the Developer Dashboard’s tools page, select Artifactory.
- In the Artifactory console, select Artifactory > Artifacts > generic-local. You’ll see a
isv-scenariosfolder with a different chart for each build, such asgeneric-local/isv-scenarios/stockbffnode-bw-0.0.1.tgz.
8. Access the running app
Once the pipeline has completed successfully, the app will be deployed into the namespace used when registering the pipeline. To validate the app is running follow these steps:
Note: Be sure the namespace context is set correctly before running the following commands
Retrieve the app ingress endpoint using commands below in your terminal.
oc endpointsFrom the endpoints listed, select the URL for the repo that was just deployed and press Enter to open that URL in a web browser. Validate the application is working as expected.
9. Locate the app in the web console
The build pipeline is configured to build the source code from the Git repository into a container image. This image is stored in the Image Registry. After that, the image is deployed into the same namespace/project within the development cluster where the pipeline ran and validated for its health. The steps below will walk through locating the installed application within the Web Console.
Open the OpenShift web console
oc consoleChange to the Developer view
Click on Topology menu
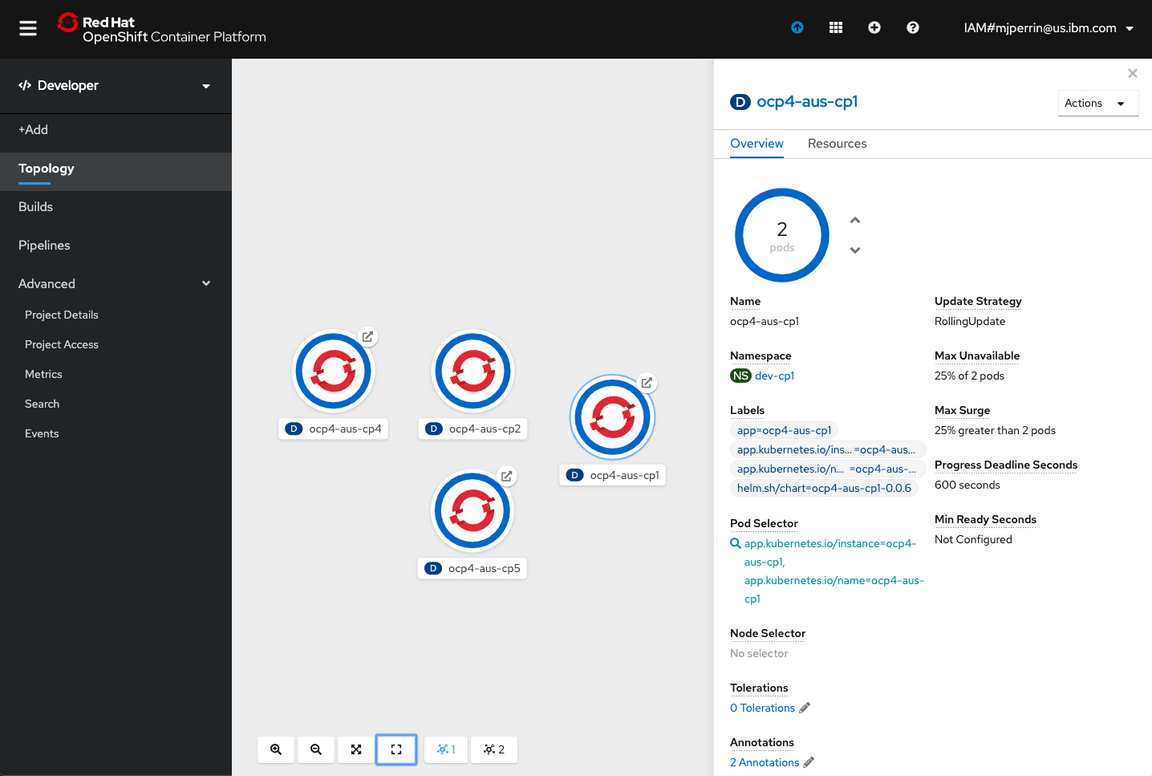
Click on your application deployment in the topology view
Click on the Overview tab
Increase the number of running pods to 2 pods
Click on the Resources tab to view the list of pods
Click on View Logs link to view the logs from each pod
You can see the running state of your application

Open the Kubernetes Dashboard
kubectl consoleChange to the namespace from
defaultto eitherdevor the namespace you used to deploy your appClick on Deployments
You should see the deployment of your application
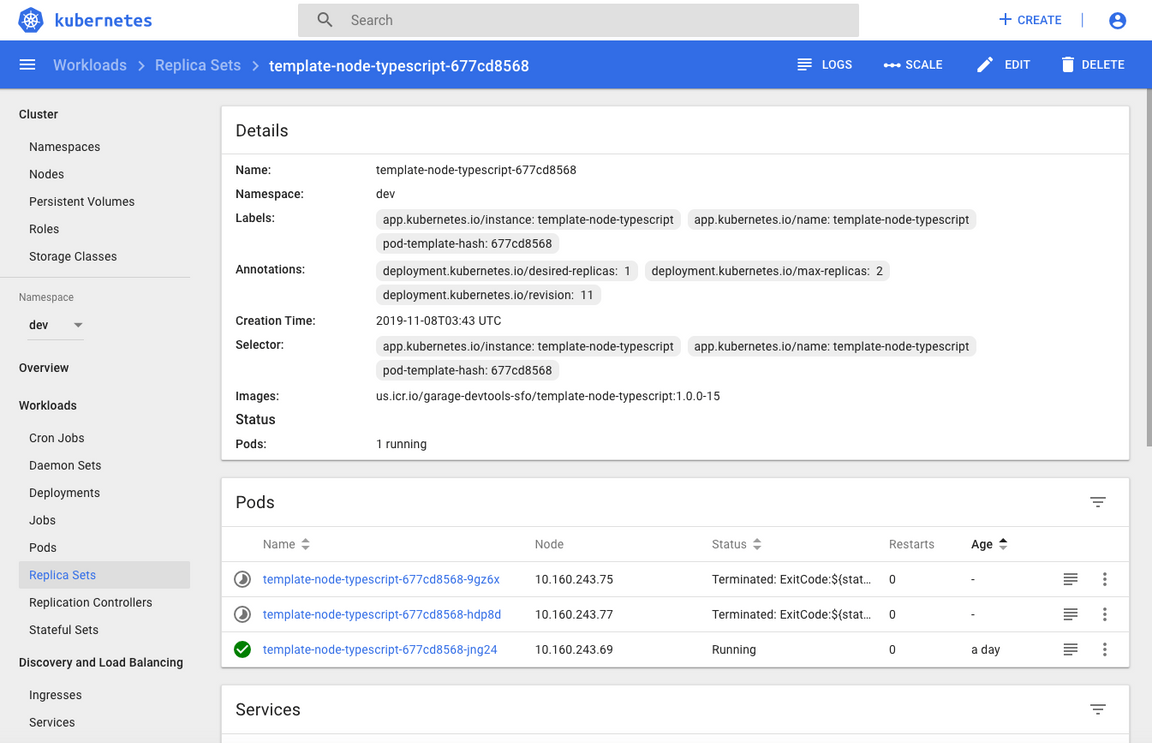
Click on your application , and the corresponding Replica Set
Try scaling the application, click on Scale in the header, change number of pods to 2 and click OK
Click on one of the
podinstancesClick on Logs
You can see the running state of your application
Navigate around the console to understand where your deployment, service and pods are running

Having reached this point, we recommend you repeat the process a few more times using different Code Patterns templates and explore the Developer view in OpenShift to get familiar with it.
Run the application locally
10. Clone your code to you local machine
Open a browser to the Git repository created in the previous step.
Copy the url to the Git repository. For GitHub this is done by pressing the
Codebutton and copying the url provided in theClonesection.Clone the repository using the url from the terminal.
git clone ${GIT_URL}For example:
git clone https://github.com/gct-showcase/inventory-svcYou will be required to enter your GitHub User ID and use your Git Hub Personal Access Token as your password. This will complete the clone of your git repository.
Change into the cloned directory
cd stockbffnode
11. Run the application locally
Most developers like to run the code natively in local development environment. To do so, follow the instructions listed in the README.md file to run the code locally. You may be required to install a specific runtime like Java, Node or Go.
If you want to quickly access your git repo you can run a helper command to open the git webpage.
oc gitFrom inside the folder where the code was cloned from GitHub, run the following command to install the Node.js dependencies.
npm install
- Run the following command to start the application.npm run start
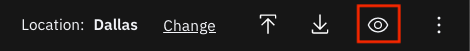
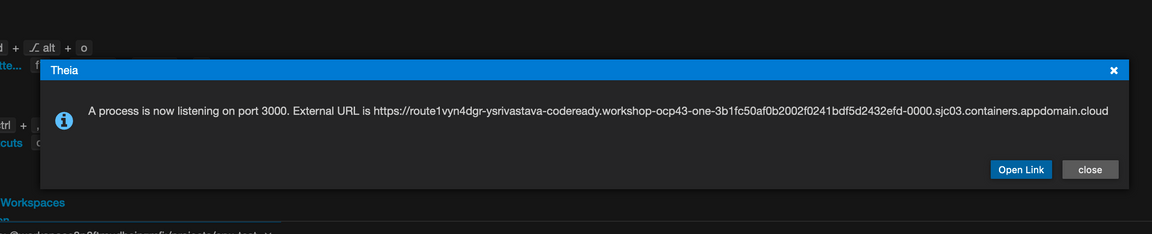
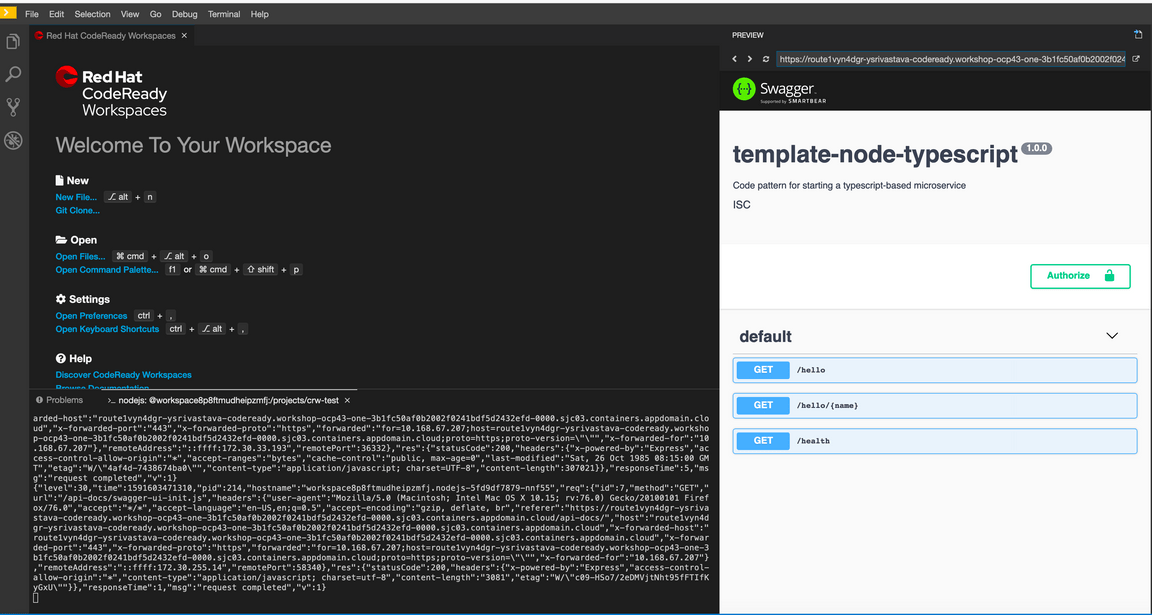
To view the running app click on the Eye Icon on the top right and select the port
3000this will open a browser tab and display the running app on that port.

- Click on open link

- To view this application in new tab click top right corner arrow icon
You can try out the sample API that is provided with this Code Pattern
You can now add new features and function from inside the Cloud Shell and experiment with your code before you push any changes back to git.
12. Test the webhook
Go to your cloned git project and navigate to chart/base directory.
cd stockbffnodecd chart/baseOpen the file
Chart.yamlin edit mode and change thedescriptionfield’s value from “A Helm chart for Kubernetes” to “A Helm chart for [yourprojectName]”Save the edits
Push the changes back to your repository
git add .git commit -m "Update application name"git pushAs soon as you push your code changes successfully, the webhook will trigger a new pipeline run for your project in your namespace in OCP.
Note: if the webhook registration step fails, the git push will not trigger the pipeline.